What IS Vuetify
Short introduction to WSGI interface implemented by well-known libraries like Flask and Django.
Vuetify is a popular open-source Vue.js framework for building modern web applications. It is designed to simplify and streamline the development process by providing a set of pre-designed, reusable UI components and layout elements.

Vuetify follows the Material Design guidelines, which is a design language developed by Google, to ensure that applications built with it have a visually appealing and consistent user interface.
Here are some key features and aspects of Vuetify
✅ Material Design
Vuetify adheres to the Material Design principles, offering a visually pleasing and consistent design language that emphasizes clean, intuitive layouts and responsive behavior.
✅ Rich Component Library
Vuetify provides a comprehensive library of UI components, including buttons, cards, navigation drawers, forms, data tables, dialogs, and more.
These components are designed to be reusable and customizable to fit various application needs.
✅ Responsive Layout System
Vuetify includes a responsive layout system based on a 12-column grid, making it easy to create adaptive and responsive designs for different screen sizes and devices.
✅ Customization
Developers can easily customize the appearance and behavior of Vuetify components by overriding default styles and providing custom themes. This flexibility allows for unique and branded designs.
✅ Internationalization (i18n)
Vuetify includes internationalization support, making it convenient to create multilingual applications with translated content.
✅ Accessibility
The framework places a strong emphasis on accessibility, ensuring that applications built with Vuetify are usable by individuals with disabilities.
✅ Active Development and Community
Vuetify is actively maintained and has a strong community of developers contributing to its growth. It benefits from regular updates, bug fixes, and enhancements.
✅ Browser Compatibility
Vuetify is designed to work across modern web browsers and ensures compatibility with popular browsers to reach a broad audience.
✅ Routing
While Vuetify focuses primarily on UI components, developers often integrate it with Vue Router for creating single-page applications (SPAs) with routing capabilities.
✅ Form Validation
Vuetify includes form validation capabilities, allowing developers to validate user input easily and provide feedback to users.
✅ State Management
Vuetify does not provide a specific state management solution, but it can be easily integrated with Vuex, Vue's official state management library, to manage application data.
✅ Component Theming
Vuetify components can be themed individually, allowing for precise control over the appearance of each component.
Here's a simple example of how to use a Vuetify component (a button) within a Vue.js component:
<template>
<v-app>
<v-btn color="primary">Click me</v-btn>
</v-app>
</template>
<script>
export default {
name: 'App',
};
</script>
In this example, we're using the v-btn component provided by Vuetify to create a button with a primary color.
Vuetify components are typically added to Vue.js templates in this manner, making it easy to create modern and visually appealing user interfaces.
✅ In Summary
Vuetify is a powerful and widely used framework for Vue.js that helps developers save time and effort in building web applications with a polished and responsive user interface.
It is suitable for a wide range of projects, from simple websites to complex web applications.
To learn more and get started with Vuetify, you can explore the official documentation and examples on the Vuetify website (https://vuetifyjs.com/).
✅ Vuetify Templates
👉 Modernize Free Vuetify
This free Vuejs admin template is developer-friendly, highly customizable, and very easy to use. It allows you to create web apps in no time without any hassle.
- Modernize Free Vuetify - product page (contains download link)
- More Admin Templates provided by AdminMart (all free)
Developing a web app from scratch is a nightmare of every developer while getting a free Vuejs template like this is every developer’s dream.
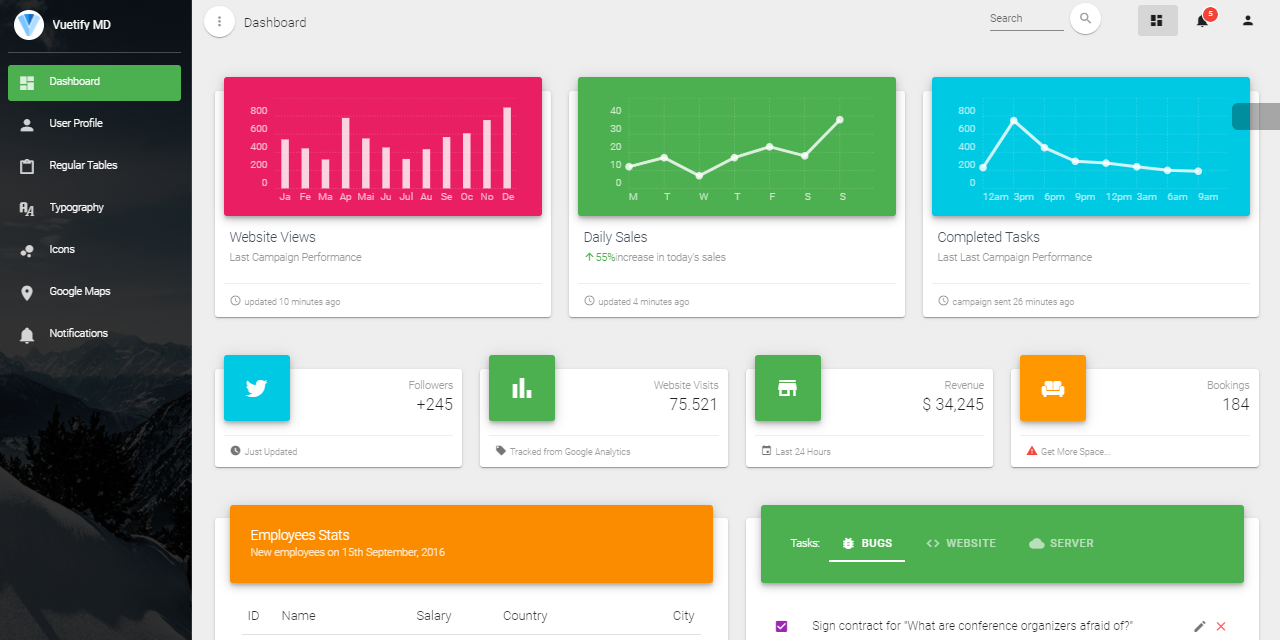
👉 Vue Dashboard - Vuetify Material
Vuetify Vue Dashboard is developed exactly according to Material Design spec. Every component is handcrafted to bring you the best possible UI tools to your next great app. The development doesn't stop at the core components outlined in Google's spec. Through the support of community members and sponsors, additional components will be designed and made available for everyone to enjoy.
- Vue Dashboard Vuetify Material -
product page - Vue Dashboard Vuetify Material -
LIVE demo

✅ Resources
- 👉 Access AppSeed for more starters and support
- 👉 Deploy Projects on Aws, Azure and DO via DeployPRO
- 👉 Create landing pages with Simpllo, an open-source site builder
- 👉 Build apps with Django App Generator (free service)