Django Theme Pixel
Open-source Theme for Django styled with Pixel BS5 Design (free version)
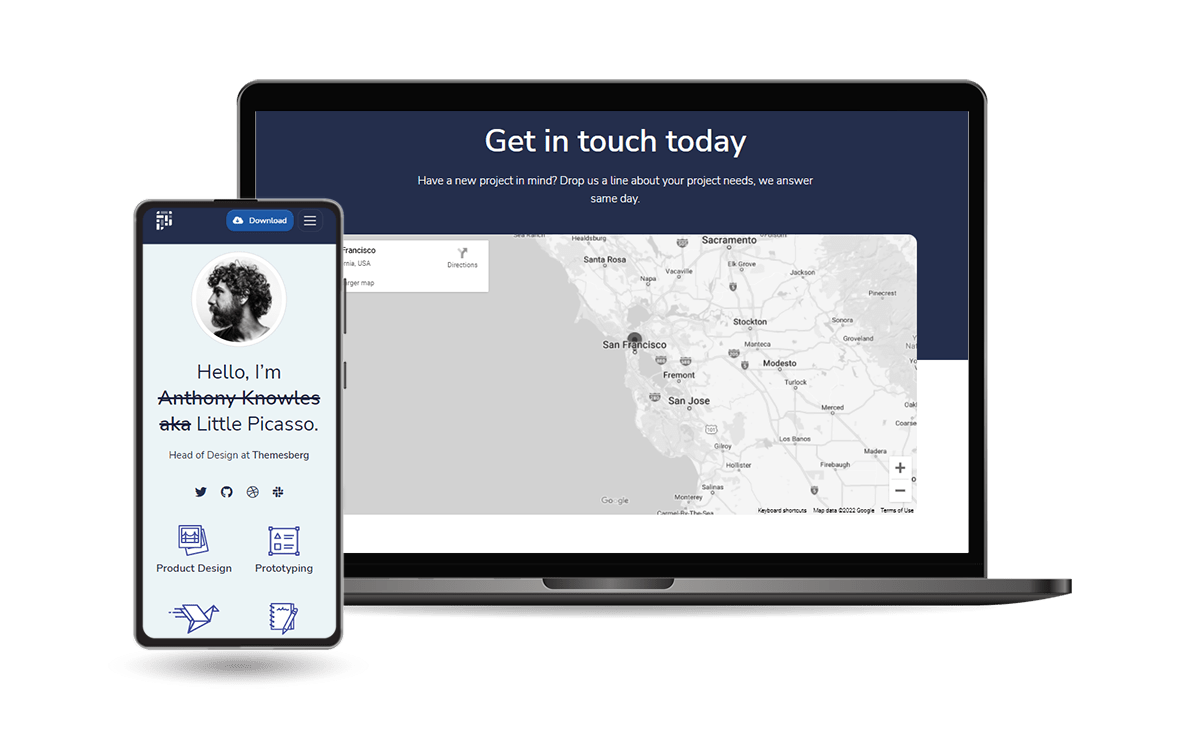
Modern Theme for Django that covers authentication pages (registration included) crafted on top of Pixel Lite,
an open-source Bootstrap 5 design from Themesberg.
- 👉 Django Pixel Bootstrap 5 -
Product page - 👉 Django Pixel Bootstrap 5 -
LIVE Demo
Links & Resources
- Django Pixel Bootstrap 5 -
Product pageFeatures: Fully-configured,CI/CDvia Render
- UI Kit:
Pixel Lite(Bootstrap 5) by Themesberg - Sections Covered:
All pagesmanaged byDjango.contrib.AUTHRegistrationpageMisc pages: colors, icons, typography, blank-page

How to use it
Install the package via
PIP
$ pip install django-theme-pixel
// OR
$ pip install git+https://github.com/app-generator/django-theme-pixel.git
Add
theme_pixelapplication to theINSTALLED_APPSsetting of your Django projectsettings.py:
INSTALLED_APPS = [
"django.contrib.admin",
"django.contrib.auth",
"django.contrib.contenttypes",
"django.contrib.sessions",
"django.contrib.messages",
"django.contrib.staticfiles",
'theme_pixel', # <-- NEW
]
Add
LOGIN_REDIRECT_URLandEMAIL_BACKENDof your Django projectsettings.pyfile:
LOGIN_REDIRECT_URL = '/'
# EMAIL_BACKEND = 'django.core.mail.backends.smtp.EmailBackend'
EMAIL_BACKEND = 'django.core.mail.backends.console.EmailBackend'
Add
theme_pixelurls in your Django Projecturls.pyfile.
from django.urls import path, include # <-- UPD with 'include' directive
urlpatterns = [
...
path('', include('theme_pixel.urls')), # <-- NEW
]
Collect static if you are in
production environment:
$ python manage.py collectstatic
Start the app
$ # Set up the database
$ python manage.py makemigrations
$ python manage.py migrate
$
$ # Create the superuser
$ python manage.py createsuperuser
$
$ # Start the application (development mode)
$ python manage.py runserver # default port 8000
Access the admin section in the browser: http://127.0.0.1:8000/
How to Customize
When a template file is loaded, Django scans all template directories starting from the ones defined by the user, and returns the first match or an error in case the template is not found.
The theme used to style this starter provides the following files:
# This exists in ENV: LIB/theme_pixel
< UI_LIBRARY_ROOT >
|
|-- templates/ # Root Templates Folder
| |
| |-- accounts/
| | |-- sign-in.html # Sign IN Page
| | |-- sign-up.html # Sign UP Page
| |
| |-- includes/
| | |-- footer.html # Footer component
| | |-- navigation.html # Navigation Bar
| | |-- scripts.html # Scripts Component
| |
| |-- layouts/
| | |-- base.html # Masterpage
| |
| |-- pages/
| |-- index.html # Dashboard Page
| |-- about.html # About Page
| |-- *.html # All other pages
|
|-- ************************************************************************
When the project requires customization, we need to copy the original file that needs an update (from the virtual environment) and place it in the template folder using the same path.
For instance, if we want to customize the index.html these are the steps:
Step 1: create thetemplatesDIRECTORY inside your appStep 2: configure the project to use this new template directory- Edit
settings.pyTEMPLATES section
- Edit
Step 3: copy theindex.htmlfrom the original location (inside your ENV) and save it to theYOUR_APP/templatesDIR- Source PATH:
<YOUR_ENV>/LIB/theme_pixel/templates/pages/index.html - Destination PATH:
YOUR_APP/templates/pages/index.html
- Source PATH:
- Edit the
index.html(Destination PATH)
At this point, the default version of the index.html shipped in the library is ignored by Django.
In a similar way, all other files and components can be customized easily.
✅ Resources
- 👉 Access AppSeed and start your next project
- 👉 Deploy Projects on Aws, Azure and Digital Ocean via DeployPRO
- 👉 Create an amazing landing page with Simpllo, an open-source site builder
- 👉 Django App Generator - A 2nd generation App Builder